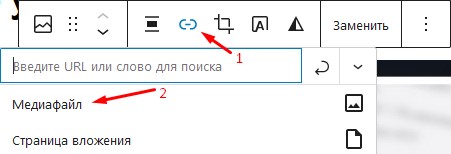
Если у вас есть сайт на WordPress, то вы наверняка хотите знать, как реализовать плавное увеличение изображений по клику в ваших постах (эффект Highslide). В первую очередь, хочу обратить ваше внимание на то, что каким бы способом вы не решили воспользоваться, у них есть один общий знаменатель: все картинки в ваших постах, которые должны увеличиваться по клику, должны иметь ссылку на медиафайл. Для этого нажмите в редакторе на вставленную картинку, нажмите на иконку ссылки в панели инструментов блока и выберите «Медиафайл», как показано на скриншоте ниже.

Если у всех необходимых картинок уже включены ссылки на медиафайл, можно перейти к следующему шагу — выбору плагина. Плагинов для этой цели достаточно, например:
- FancyBox for WordPress
- Lightbox & Modal Popup WordPress Plugin — FooBox
- WP jQuery Lightbox
- и другие.
При выборе плагина нужно обращать не только на его функционал, но также на совместимость с вашей версией WordPress и датой последнего обновления, по которой можно судить, поддерживается ли плагин его автором. Если у вас последняя на момент написания статьи версия WordPress 6.1.1, я рекомендую использовать плагины, поддерживающие версию не ниже 6.0.3. Плагины, которые не обновлялись больше года лучше не использовать.
Для увеличения картинок в WordPress 6 я предлагаю рассмотреть плагин Easy FancyBox. У него есть несколько преимуществ:
- После установки и активации, можно ничего больше не делать — все картинки со ссылкой на медиафайл уже увеличиваются по клику
- Если вас все же интересуют настройки плагина, то они переведены на русский язык и находятся в разделе
Настройки->Медиафайлы - Есть возможность изменения цвета и размера рамки, параметров затемнения и анимации и других параметров
- Есть возможность открывать в модальном окне не только картинки, но и видео YouTube/Vimeo, PDF, SVG и др.
- Поддерживаются галереи WordPress, переключение картинок можно делать как стрелками клавиатуры, так и кнопками-стрелками в модальном окне
- Полностью адаптивное модальное окно, т.е. на мобильных устройствах все отображается хорошо
Рассмотрим некоторые настройки по умолчанию, которые я рекомендую изменить.
По умолчанию, для закрытия модального окна с увеличенной картинкой, нужно кликнуть на затемненную область вокруг картинки, на анимированный крестик в правом верхнем углу модального окна или нажать [Esc] на клавиатуре. Рекомендую включить в настройках галочку Закрывать FancyBox по клику на содержимом. Тогда вы сможете закрыть модальное окно фактически кликом в любое место.
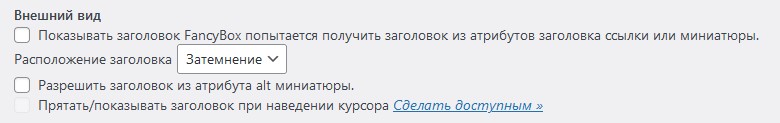
По умолчанию, поверх увеличенной картинки выводится заголовок title или текст из alt. При желании, это можно отключить или изменить расположение заголовка в этой секции настроек:

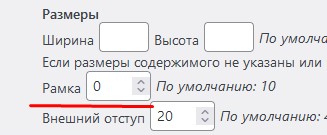
По умолчанию, вокруг увеличенной картинки рисуется белая рамка. Может быть она вам не понравится или не будет подходить к вашей теме. Вы можете отключить рамку совсем, установив значение 0:

Или просто уменьшить/увеличить рамку в этом же параметре, а также изменить ее цвет (чуть выше в настройках).
Демонстрация:
Вы можете увидеть демонстрацию работы плагина здесь, на моем сайте. Увеличение изображений по клику здесь реализовано именно при помощи Easy FancyBox (анимация по умолчанию, рамка и заголовки отключены).